<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Box Model</title>
<style>
.p1 {
color: white;
border: 5px solid red;
padding: 15px;
background: black;
background-clip: content-box;
margin: 50px;
}
</style>
</head>
<body>
<h1>Loerem으로 채우기</h1>
<p class="p1">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum unde inventore soluta? Temporibus impedit eius aliquid voluptates, deserunt ipsam nostrum, laudantium molestias odit repellendus maxime facilis possimus veritatis, atque architecto?</p>
</body>
</html>

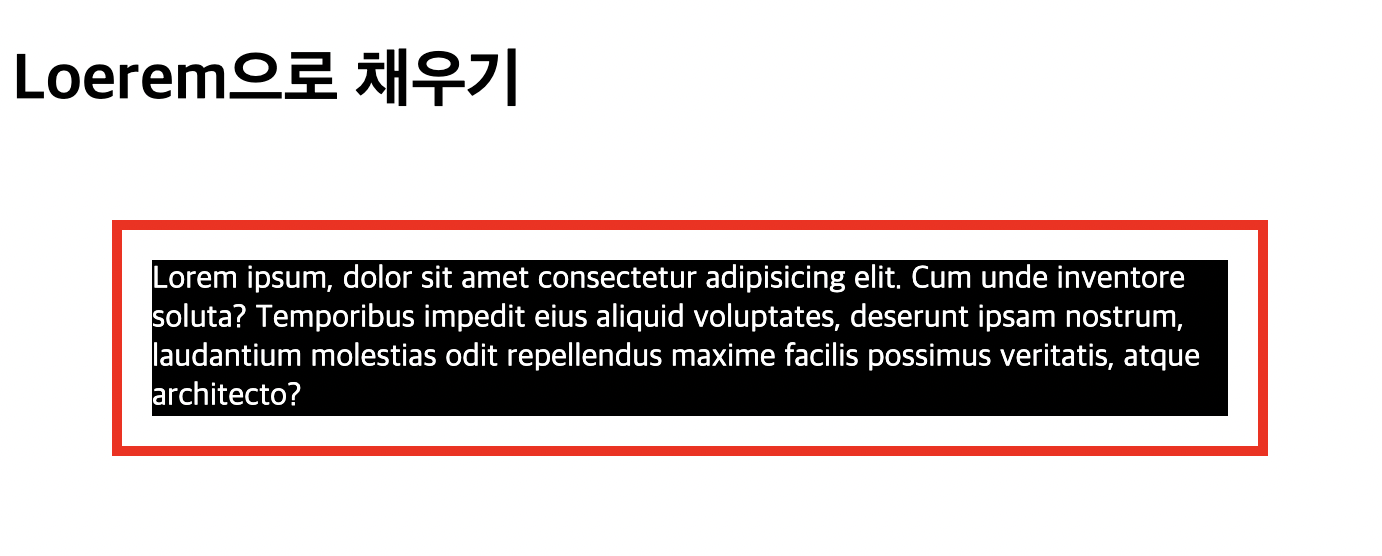
이 문서를 보면 padding border margin을 이해할 수 있는데
실제 내용은 검은 바탕이고
padding은 빨간 선 안의 흰색 부분으로 내용과 테두리 사이의 공간이고
border은 빨깐 선이고
margin은 그 바깥의 흰 부분으로 다른 요소 사이의 여백 부분이다.

부족하거나 잘못된 내용이 있을 경우 댓글 달아주시면 감사하겠습니다.
이 글에 부족한 부분이 존재할 경우 추후에 수정될 수 있습니다.
'CS > HTML CSS' 카테고리의 다른 글
| 5. border (0) | 2022.05.07 |
|---|---|
| 4. Margin, Padding (0) | 2022.05.07 |
| 2. 클래스, 아이디, 주석 (0) | 2022.05.06 |
| 1. html/css 기본 태그 (0) | 2022.05.06 |
| 텍스트 관련 태그 (0) | 2022.04.05 |

